
(ドエスタ)
僕のサイトがまたGoogleAdsenseの審査不合格。これで3度目だ (ToT)
チャットGPTにアドバイス求めたらこんな回答が返ってきたよ。
【ChatGPT回答】
残念ながら、私は直接ウェブサイトを閲覧することはできません。しかし、一般的なアドバイスを提供できます。Google AdSenseがウェブサイトを承認するためには、いくつかの基本的なガイドラインがあります。以下は、ウェブサイトを改善してAdSenseの承認を得るための一般的なアドバイスです。
- コンテンツの質とオリジナリティ: AdSenseは、高品質でオリジナルなコンテンツを重視しています。コピーされたコンテンツや他のサイトからコピーしたコンテンツは避け、ユーザーに価値のある情報を提供しましょう。
- 適切なコンテンツ: アダルトコンテンツ、違法なコンテンツ、暴力的なコンテンツなどは避けるようにしてください。Googleはこれらのコンテンツに関する厳格なポリシーを持っています。
- サイトデザインとナビゲーション: ウェブサイトのデザインが使いやすく、訪問者が情報を見つけやすいことが重要です。
- プライバシーポリシーと利用規約: Googleは、ウェブサイトがプライバシーに関する適切なポリシーと利用規約を持っていることを確認します。これはAdSenseの必須条件です。
- 高速な読み込み時間: ウェブサイトの読み込み時間が速いことも重要です。読者が待たされることなくサイトを閲覧できるように努めましょう。

(ドエスタ)
なるほど、、ウェブサイトの読み込み時間か、あまり意識してなかったな。
具体的にはどうなんだろう。
ChatGPTに「高速な読み込み時間を具体的に教えてください」と聞いてみた。
【ChatGPT回答】
- 画像最適化: ウェブサイト速度向上のため、画像を適切に軽量化・最適化。
- ブラウザキャッシュ: リソースの保存により再訪時の速度向上。
- CSS・JS最適化: 不要なコード削除やCDN使用で読み込み速度向上。
- CDN利用: 世界中のサーバーで分散、最寄りのサーバーから提供。
- 遅延読み込み: Lazy Loading実装で初期読み込み時間短縮。
- ホスティング選択: 高速かつ信頼性のあるサービスを選択。
- 不要なプラグイン削除: 使用しないものを最小限に抑え速度向上。
これらの手法を組み合わせて使用することで、ウェブサイトの読み込み速度を向上させることができます。また、Googleの「PageSpeed Insights」などのツールを使用して、具体的な改善ポイントを特定することも役立ちます。

(ドエスタ)
よし、Googleの「PageSpeed Insights」でサイトの表示速度を計測してみよう!
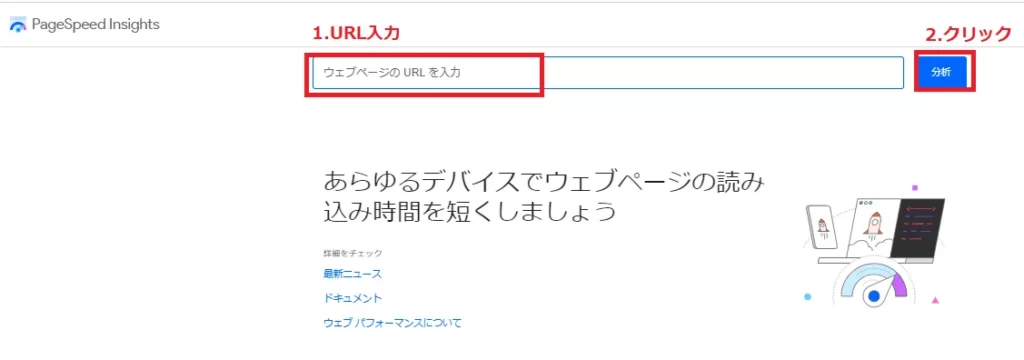
1. PageSpeed Insightとは
Google PageSpeed Insightsは、ウェブサイトの読み込み速度とユーザーエクスペリエンスを測定するためのツールです。ウェブページのURLを入力するだけで、簡単にパフォーマンスを評価できます。

測定項目: ツールは主に以下の2つの観点から評価します。
- モバイルパフォーマンス: モバイルデバイスでの読み込み速度に焦点を当てます。
- デスクトップパフォーマンス: デスクトップブラウザでの読み込み速度を評価します。
得点: ページのパフォーマンスは0から100のスコアで示されます。高得点ほど優れたパフォーマンスを示し、改善の余地がある場合は指摘があります。
具体的な提案: ツールは改善点を具体的に示します。例えば、画像の最適化、ブラウザキャッシュの有効活用、CSS・JavaScriptの最適化などのアドバイスが得られます。
対策: PageSpeed Insightsが提案する改善点は、ウェブ開発者が対応することができるものです。これにより、ウェブサイトの読み込み速度を向上させる手段がわかります。
SEOへの影響: Googleはページの読み込み速度を検索ランキングの一因として考慮しています。したがって、高いスコアを維持することはSEOにもプラスとなります。
詳しく知りたい方は、私が参考にした「PageSpeed Insights」の使い方と改善方法:測定指標の解説と改善策を紹介しますのでご覧ください。
2. PageSpeed Insightでの表示速度計測結果
早速、分析してみましょう。
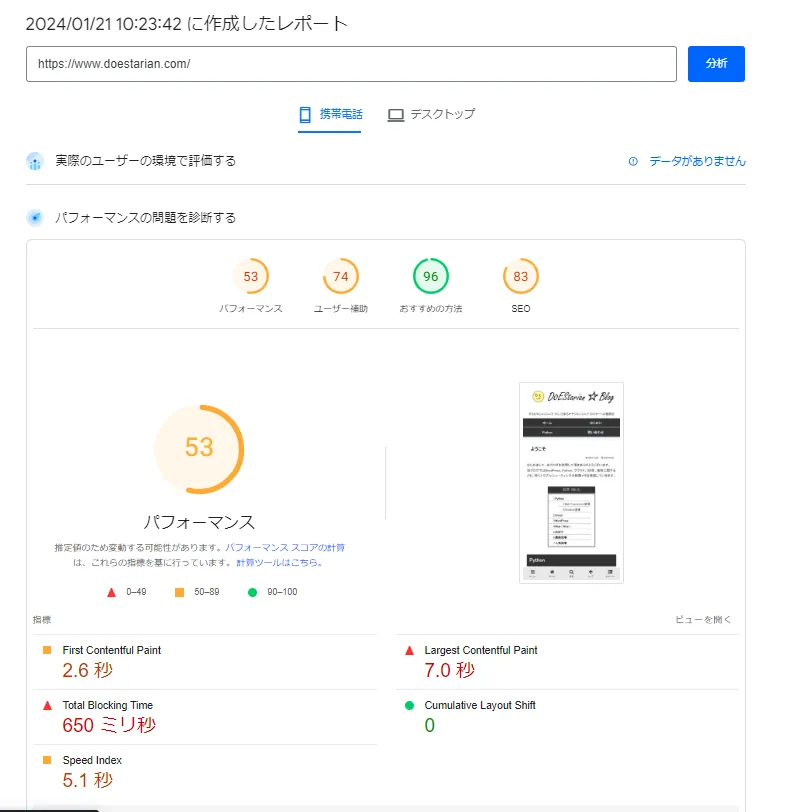
モバイル

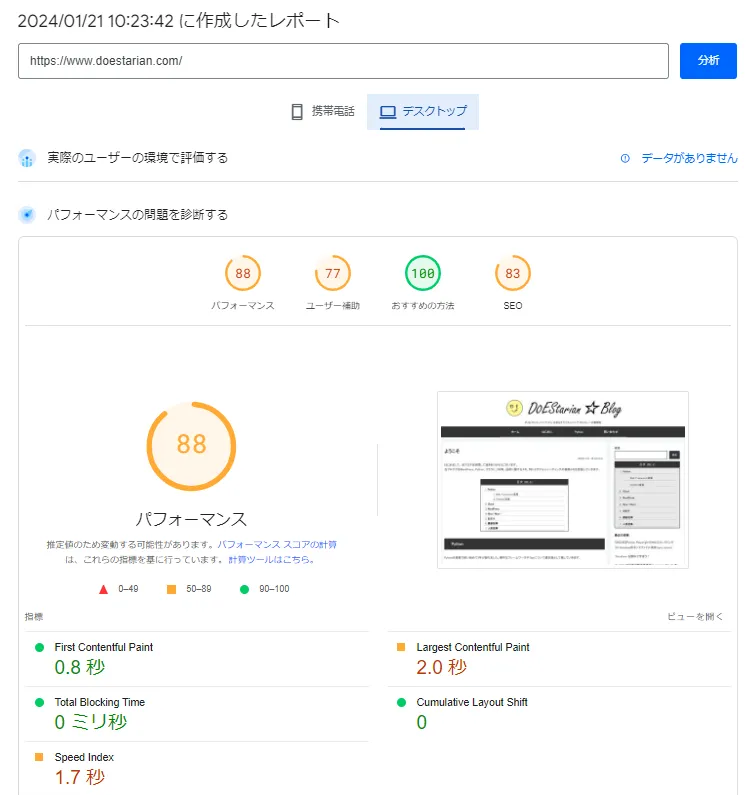
デスクトップ

モバイルのパフォーマンスが53点と圧倒的に悪いですね。
特に、重いページの表示時間が長い(LCP)、ページが反応しない(TBT)が原因のようです。
ちなみに各診断項目の説明は以下の通りです。
| FCP (First Contentful Paint) | 最初のコンテンツが表示されるまでの時間。早ければユーザー体験向上。 |
| LCP (Largest Contentful Paint) | 最大のコンテンツが表示されるまでの時間。速い表示でユーザー満足度向上。 |
| CLS (Cumulative Layout Shift) | ページ表示時の意図しないレイアウトの変更。スムーズな表示を目指す。 |
| FID (First Input Delay) | 初回入力から反応するまでの時間。早い反応が使いやすさ向上。 |
| TBT (Total Blocking Time) | ページが反応しない時間の合計。スムーズなユーザー体験に影響。 |
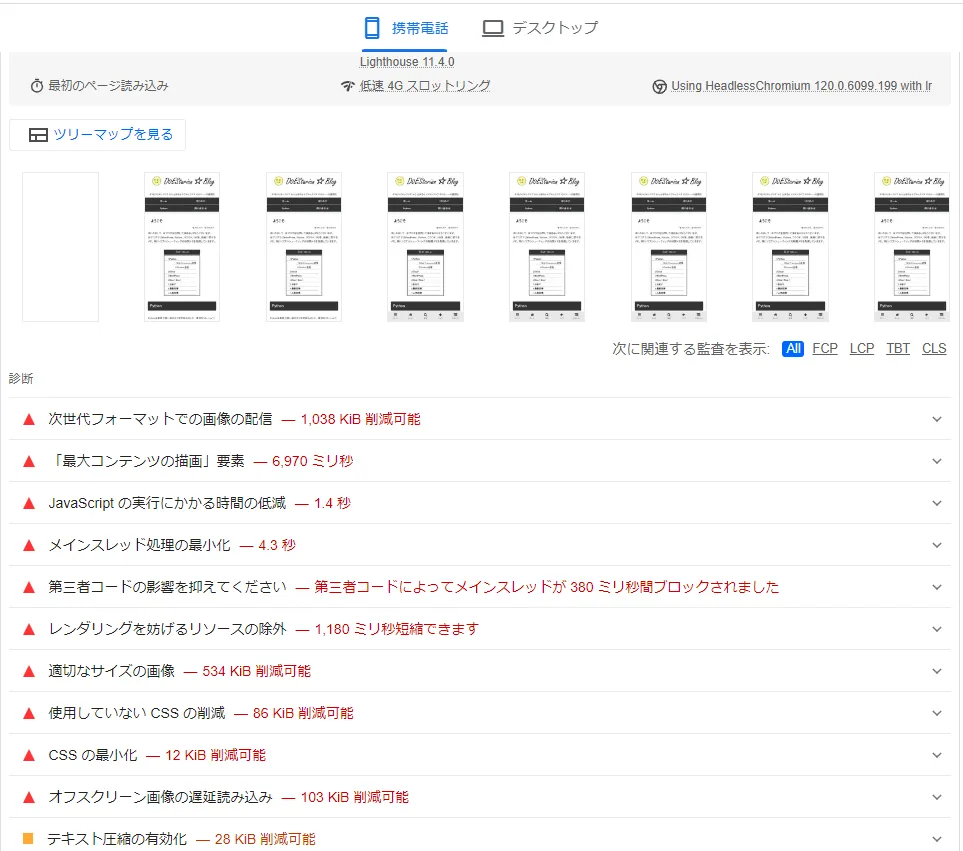
パフォーマンス改善点の確認
下にスクロールすると改善点を項目ごとに列挙してくれています。たくさんありますね。

実際にどのように改善すればいいのでしょうか?改善策を2つ紹介しましょう。
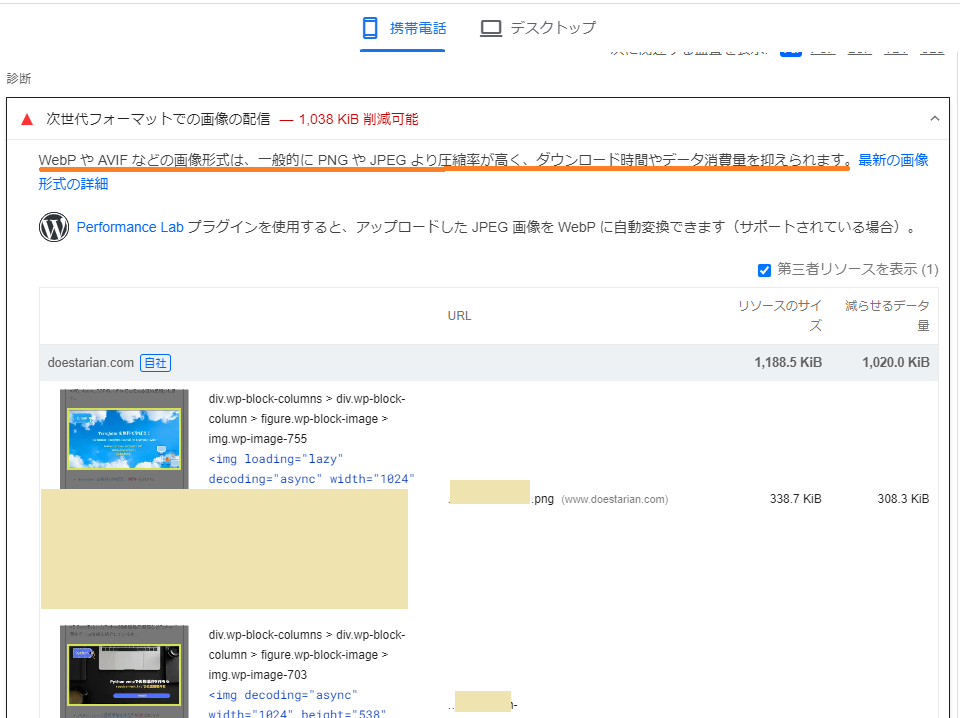
改善策例①:次世代フォーマットでの画像配信(PNG/JPEG → WebP/AVIF)
1つ目の指摘の次世代フォーマットでの画像配信を見てみましょう
私は、Web画像の挿入にPNG形式をよく使うのですが、WebPやAVIFといった画像フォーマットに変換を推奨されました。
恥ずかしながら、WebPやAVIFを知りませんでした。。。。こんなにもサイズが違うのか、、

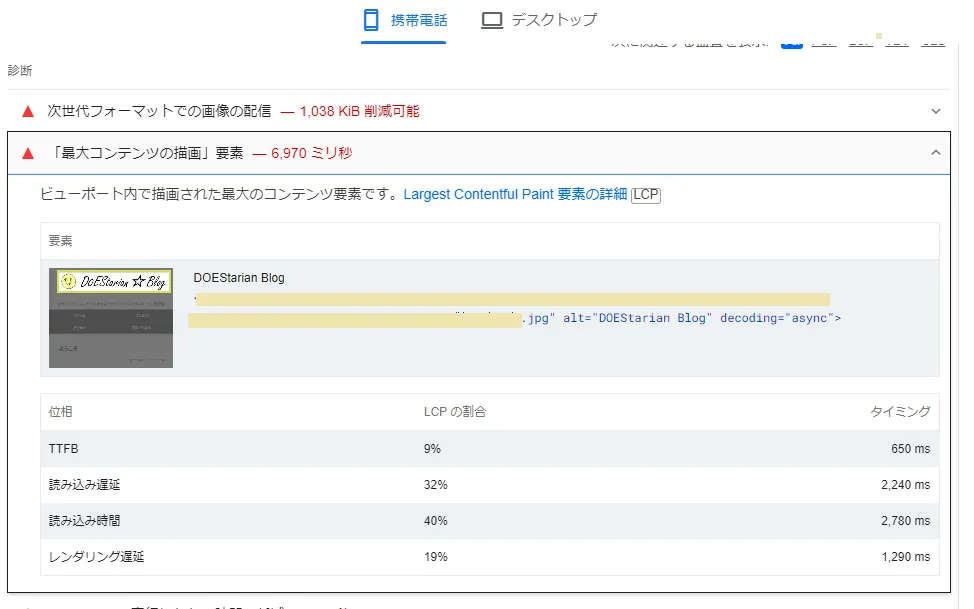
改善策例②:最大コンテンツの描画要素
な、な、なんと、、、ロゴ画像にJPEGを使っていて、それが遅い原因になってました。。。
2秒?かなり遅い!これは早急に改善しなければならないですね。

まとめ
今回は、GoogleSpeed Insightsを用いてウェブサイトの表示速度について計測しました。
【分かったこと】
- モバイルでのパフォーマンスが全然ダメ(パフォーマンス 53点)
- PNG/JPEGをWebP/AVIFに変換するだけで速度改善できそう
- ロゴ画像がJPEGで表示に2秒かかっている ※早急に改善が必要
これから、改善策を適用してどの程度改善できるかためしていこうと思います




コメント