
ぺんぞうさん、WordPressは固定ページや投稿でしかページが作れないの?
例えば、下記のようなHTMLページを使いたいんだけど…
<!-- test.html -->
<html>
<head>
<title>自作のHTML</title>
<meta charset="UTF-8"/>
<meta name="description" content="自作のHTML">
</head>
<body>
これは自作のHTMLページです<br>
<a href="https://www.doestarian.com/">Doestarian BlogのTopページへ</a>
</body>
</html>
ほう、勉強熱心でなによりじゃ。
WordPressの固定ページや投稿でページを作成すると
ヘッダーやスタイルなど余計な情報が入ってしまうからのう。
自作のHTMLページを使いたい場合は、
サーバーに直接ファイルをアップロードすると使えるぞ。
参考記事はこれじゃ
ワードプレスに自作のHTMLを使う方法
HTMLファイルをWordPressにアップロードする方法(3つの効果的なやり方)

ありがとう、サーバーに自分で作ったHTMLをアップロードすればいいんだね。
ConoHaっていうレンタルサーバー使ってるんだけど、、、やり方知らないよね?

Conohaなら簡単にできるぞ。
実際に手順を教えてやるわい。
作成手順
今回は https://www.doestarian.com/ の下に
- staticフォルダーを作成する
- test.html (自作のHTML)をアップロードする
を行い、最終的に
https://www.doestarian.com/static/test.html
にアクセスできるまでの手順について説明します。
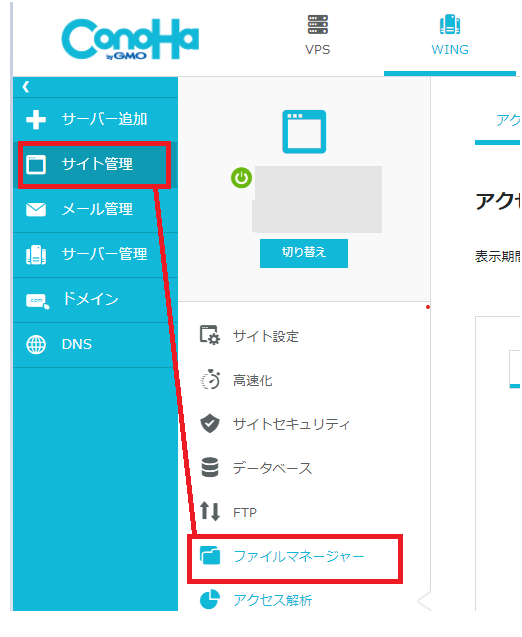
1. ファイルマネージャーを開く
ConoHaコントロールパネル にログイン
⇒ サイト管理
⇒ ファイルマネージャー をクリック

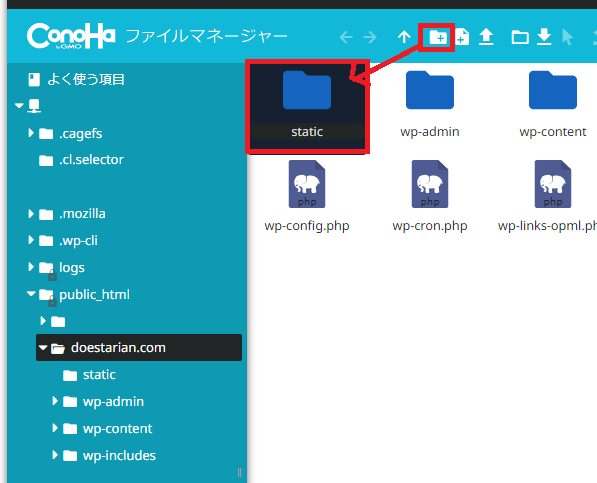
2. staticフォルダーを作成する
新規フォルダー作成ボタン クリック
⇒ フォルダー名をstaticに変更

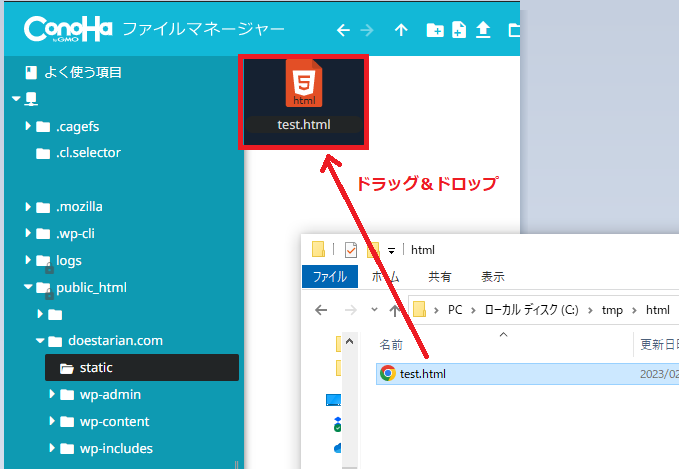
3. test.html のアップロード
staticフォルダーにtest.htmlをドラッグ&ドロップでアップロード

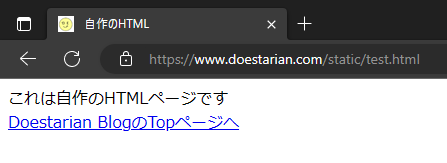
完成。
確認してみましょう。
https://www.doestarian.com/static/test.html

確認できました。3ステップで簡単にできましたね。
続いて、削除もしてみましょう。
削除手順
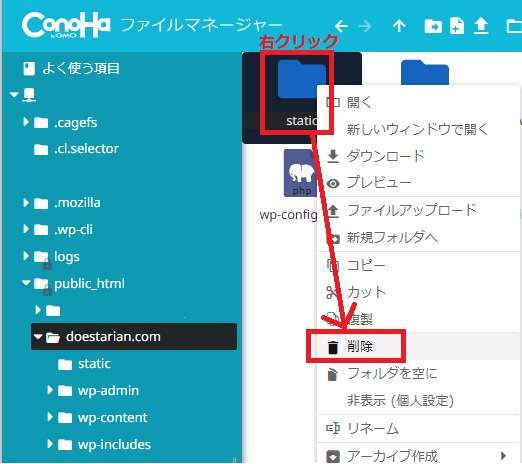
staticフォルダーを選択して右クリック → 削除をクリック

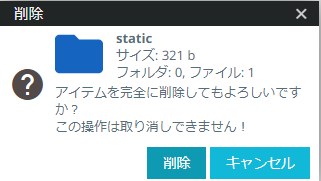
削除 をクリック

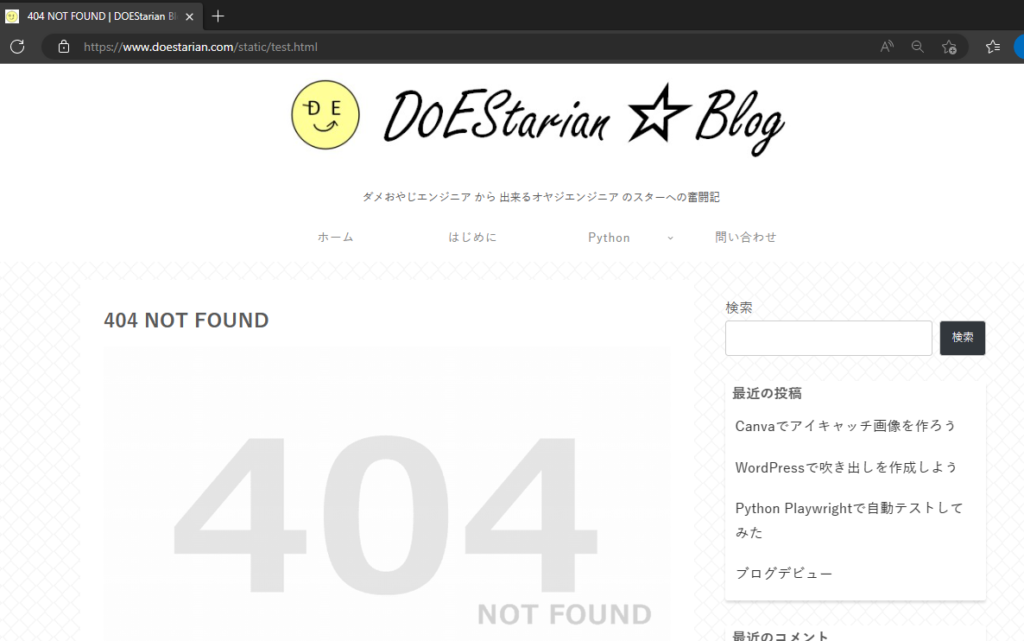
これで消えたか確認してみましょう。
はい、404 ページが見つかりません が表示されました。

削除も完了です。
さいごに
WordPressを利用して、自作でHTMLを作ることはあまりないかもしれませんが、テスト用に自作のサイトを作る必要があったのでちょっと調べてみました。
今回はHTMLでしたが、今後はPythonのWebアプリのアップロード方法についても紹介していこうと思います。
紹介した自作HTMLページ(test.html) は、再作成してアクセスできるようにしています。
https://www.doestarian.com/static/test.html
参考サイト
ワードプレスに自作のHTMLを使う方法
HTMLファイルをWordPressにアップロードする方法(3つの効果的なやり方)




コメント